iPhoneからの投稿の方法を説明します。
いくつか方法はあるのですが、これから書くのがやりやすいかと思います。
PDFダウンロード
今から書く内容をPDFにしてあります。
ダウンロードすると、見やすいかと思います。
サイトを開く

ログインします。
「ログイン状態を保持する」と、この画面を飛ばしてログインできます。

上に黒いバーが表示されていたら、ログインできています。
投稿準備

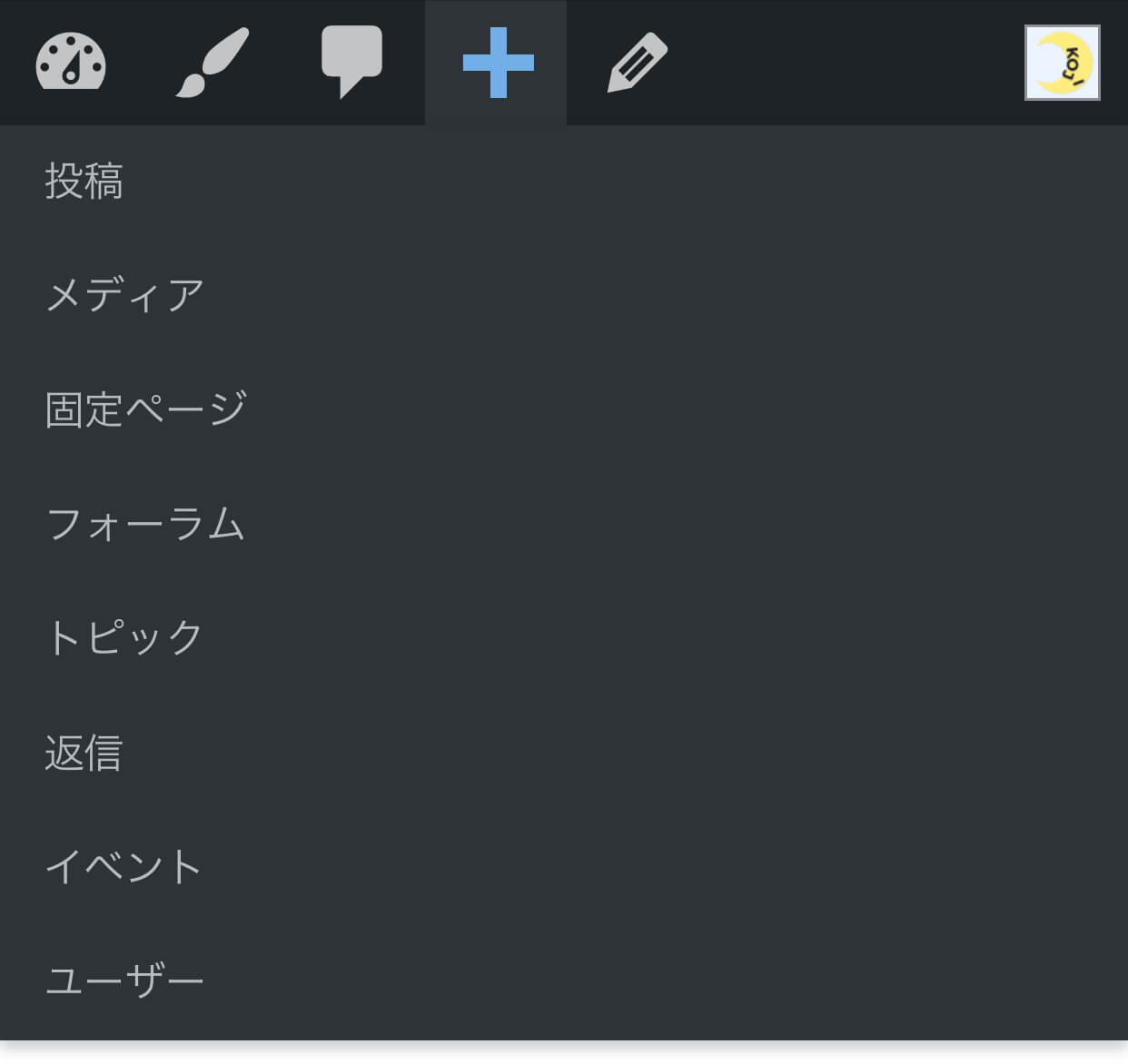
上の「+」を押す。

「投稿」を押す。
文章入力

入力できるようになっていると思います。

「タイトル」など、入力したい所を押すと、文章が入力できるようになります。
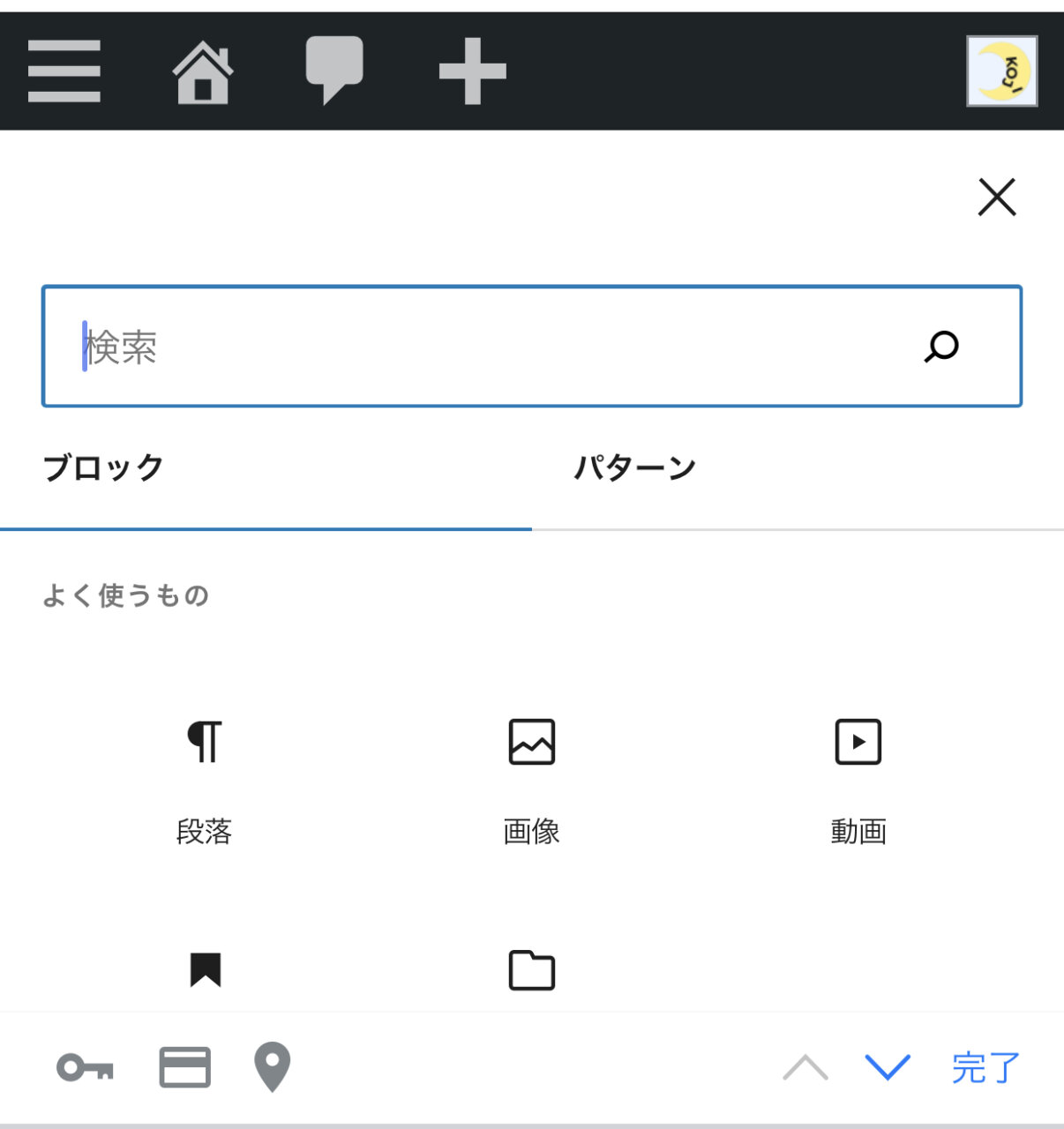
画像入力準備

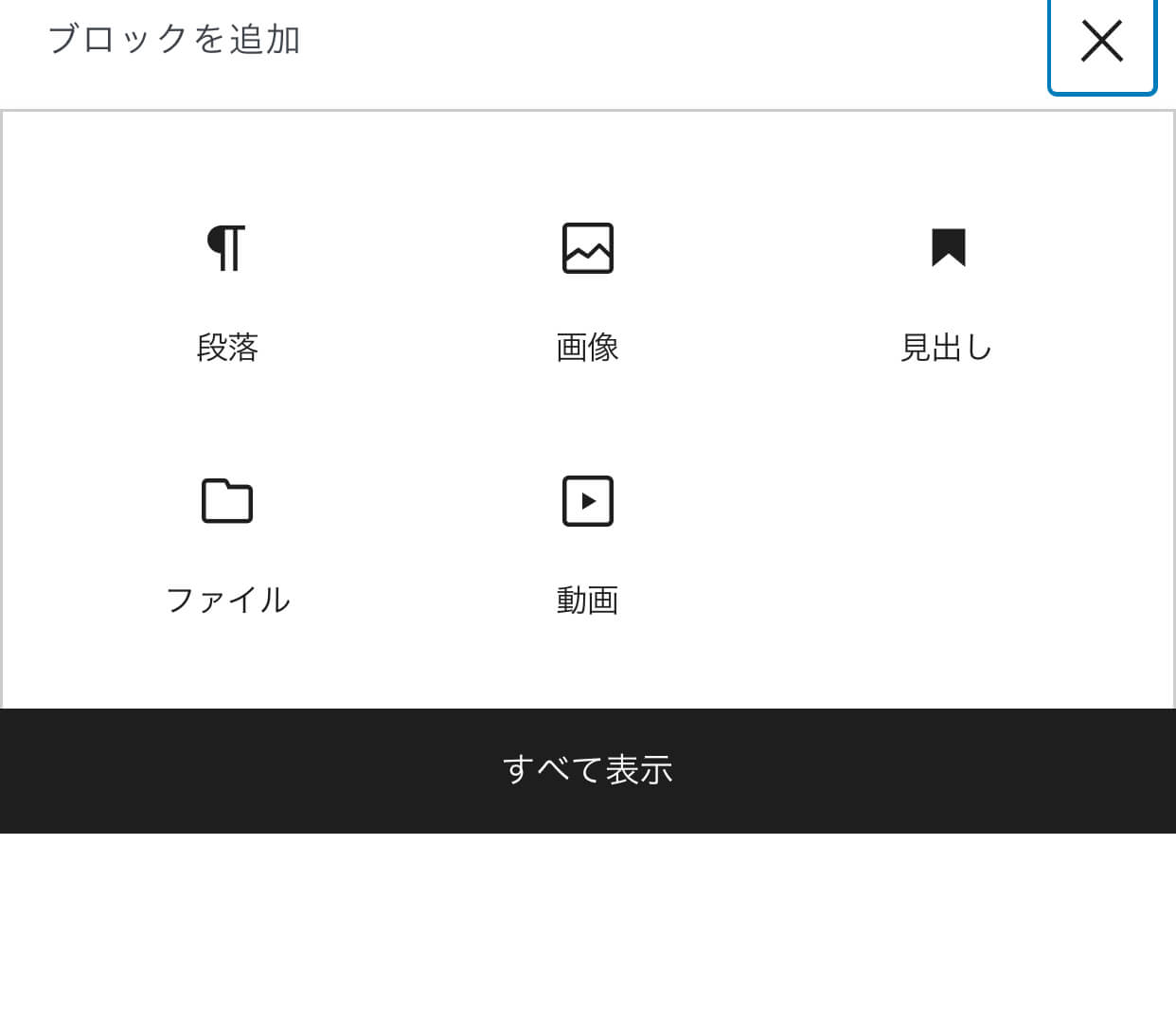
文章以外を入力する時は、右にある黒い「+」を押します。

「画像」を押します。
画像アップロード

「アップロード」を押す。
(もう画像をアップロードしてたら、メディアライブラリを押します。)

iPhoneの中から写真を選ぶと、表示されます。
画像入力後

左上の青い「+」を押します。

次の文章や画像を入れられるようになります。
文章を入力する時は、「段落」を押します。
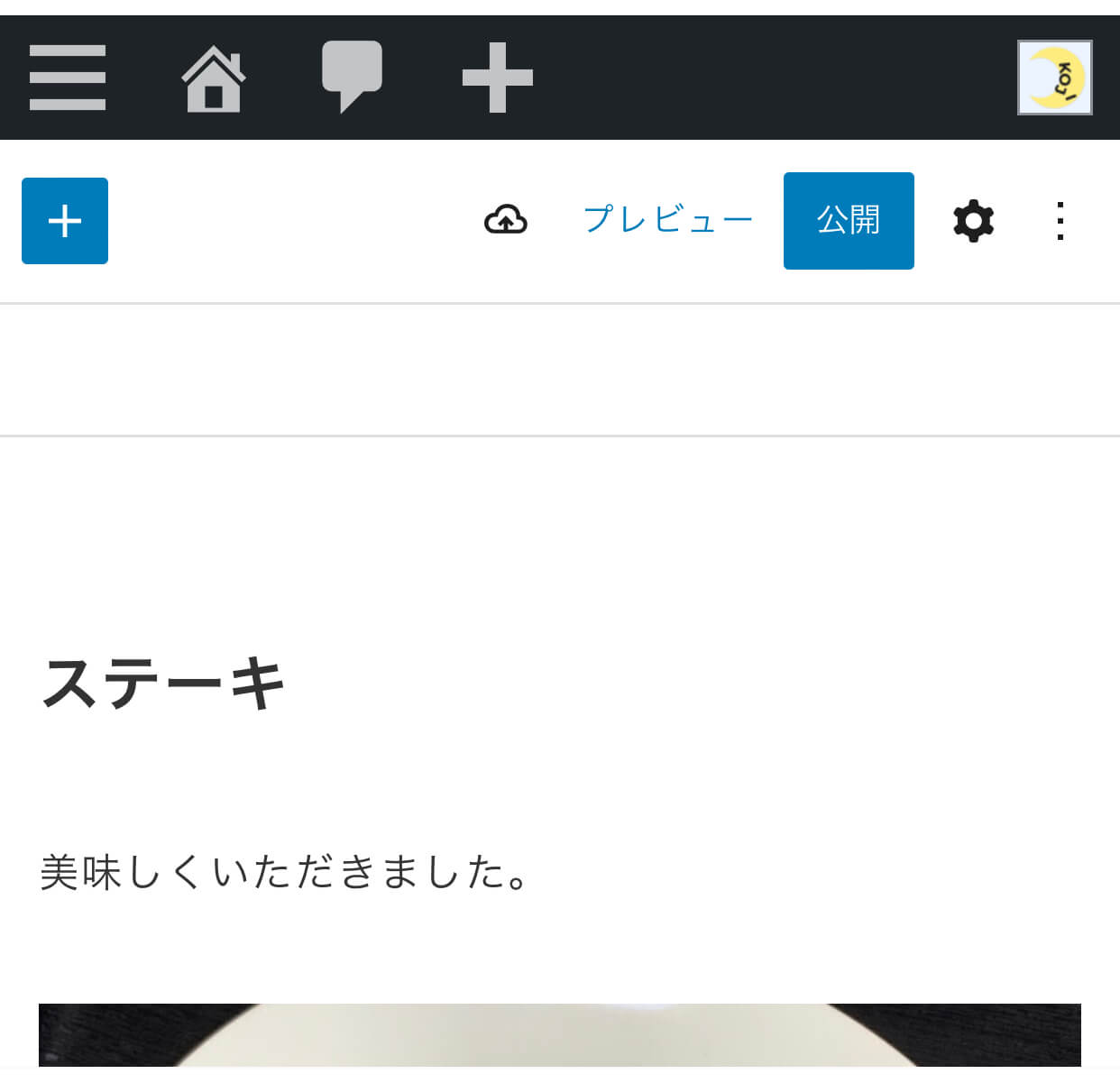
公開

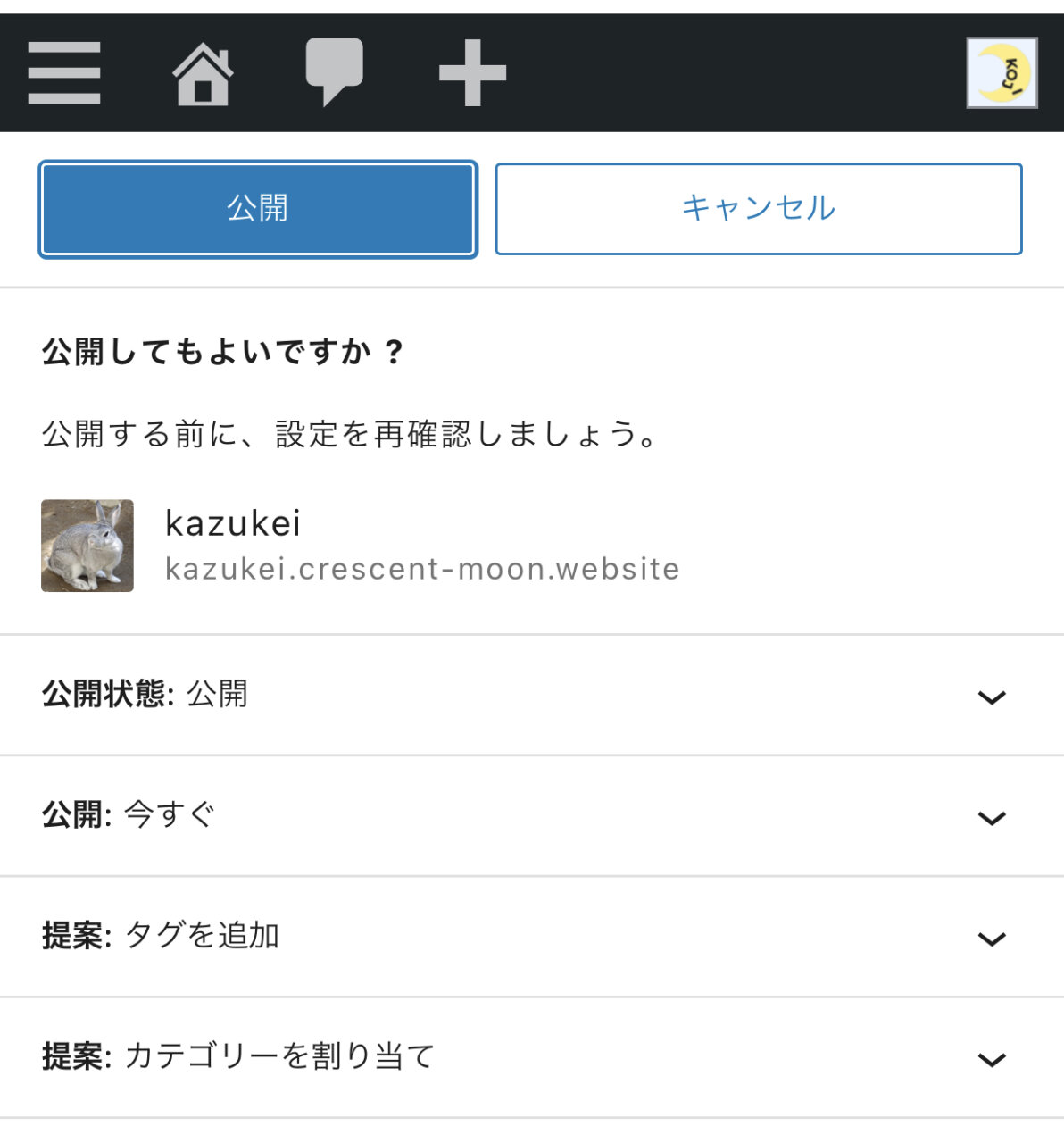
右上の「公開」を押す。
すると、「公開してもよいですか」と尋ねてきます。
その他の入力

公開前に、「カテゴリー」や「タグ」を入力していると分類できて良いかと思います。
簡単に説明すると、「分類」のことです。
分類されるので、後で探しやすくなります。

「カテゴリー」を押すと・・設定していた「カテゴリー」の中から選ぶことができます。
「新規カテゴリーを追加」から、新しいカテゴリーを作ることもできます。
そして、公開してください。
おわりに
正直、スマホからの投稿はやりづらいです。
パソコンからの入力の方が早いですし、幅広くいろいろなことができます。
ただ、こだわらずに写真や少しの文を載せるのなら、スマホでも十分できます。
何よりたくさんの投稿をアップすることの方が大切だと思います。
慣れると、やり方も飲み込めてきます。
※ただし、スマホの写真は何気に容量が大きいので、画像圧縮のプラグイン「TinyPNG – JPEG, PNG & WebP image compression」などを入れておくことをお勧めします。

